注:网站越来越重视用户体验,对于做网站的人员来说是否了解过一些可以增加网站可读性的Tips? 今天腾讯ISUX的温总向大家分享可提升网站访问性的10个步骤,每一步都可以在20分钟内完成,这篇文章也可以在20分钟内看完。
入职四周年,送上干货,10步大幅提升网站可访问性。每一步都可以在20分钟内完成。这篇文章也可以在20分钟内看完。
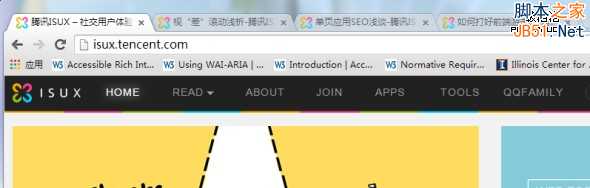
第一步,检查<title></title>,不允许空,不允许过长,简洁明了。
<title></title>是第一个可以访问到内容的元素,所以一定要非常重视。当用户切换浏览器Tab标签的时候,一定最先听到<title></title>标记的内容。Title一定要能代表当前页面的主题。这里的要求和SEO最佳实践几乎一致。
第二步,提供文字替代方案。
走查网页上所有的图片、iframe、object,检查这些元素是否填写了适当的alt属性或者title属性的值,看看这些值是否可以描述这些元素的内容或者目的;heading元素是否标记了内容,而不仅仅是图片或者背景图片。比如,下图可以标记为“腾讯ISUX公共帐号二维码”。
第三步,检查表单。
是否有label标签,这些label的for属性是否通过填写相应表单元素的id来彼此绑定;label的标签包裹的范围是否足够大,一致鼠标很容易的就能操作到;表单元素在被聚焦的时候是否有清晰的视觉反馈;提交和重置按钮以及图片按钮是否标记了文字或者在title中写明了该按钮的作用。强调一下,比如一个按钮的样式是一个放大镜,那么替代文字的内容一定不是“放大镜”,而是“搜索”。
第四步,使用heading做信息架构。
辅助技术,特别是读屏软件,一般都会提供一个快捷键h,按h按键,焦点即可在heading之间切换,从而提高浏览效率。减轻读屏软件用户了解当前页面内容的障碍。虽然HTML5允许heading之间的嵌套,但是我绝对不推荐。
第五步,是否有blur()。
辅助技术一般都是依靠焦点来获取内容,所以这个事件从本质上就使得辅助内容无法获得应用了此方法的元素。this.onfocus=this.blur()这个是最傻的一句代码了。
第六步,按Ctrl+或者command+查看页面是否可以被缩放。
也许你因为某个效果使用了font-size-adjust:none,或者在viewport中设置了禁止用户缩放,从而使得页面无法缩放。老年人和使用11寸高档笔记本的老板可是非常喜欢使用放大页面的功能的。
第七步,添加landmark角色。
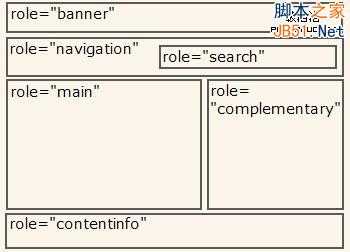
这个是成本最低的方法了,添加的方法就是给相应功能的元素添加role这个属性,并赋予响应的landmark值。一共有8个值,一般你只能用到6个:banner(banner)、complementary(辅助内容区)、contentinfo(网站信息和版权)、form(表单)、main(主内容区)、navigation(导航区)、search(搜索区)。如果一个表单,他仅仅是提供搜索功能,那么就将role设置为search,而不是form。
第八步,设置快捷键。
1是指向首页的那个链接。Esc是停止播放音视频,是停止,不是暂停。这两个按键是迄今为止最能达成共识的快捷键了。另外,挖掘当前页面的最重要的一个功能,是最重要的。然后在这个功能开始的元素或者包装元素上设置一个快捷键,按照顺序的话,就是2吧。accesskey=2。不要将同一个值设置给多个元素,也不要使用字母作为快捷键。另外聚焦的事件不要单单依赖浏览器本身,请使用js或者相应的键盘事件,然后聚焦给相应的元素。
第九步,触发界面转换需设置焦点。
比如,点击一个按钮,弹出了一个模态或者非模态的弹窗(不是浏览器弹窗),利用js把焦点移动到这个窗口的第一个有内容的DOM上;再比如,点击“返回首页”按钮,如果仅仅是链接的是#或者改变类似scrollTop的值,那么也一定利用js将焦点移动到这个页面的第一个有内容的DOM上。如果你通过一个按钮触发了一个组件窗口,在关闭这个组件窗口的时候,请把焦点重新移动回到触发这个窗口的按钮上。
第十步,填写一个简单的链接到之后,作为第一个内容元素。
标记的内容是简要的说明,说明你在这个页面上提供的快捷键。然后这个链接可以指向一个更加丰富的无障碍帮助页面,并且给这个链接设置accesskey=0。
提升,网站可访问性
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。