制作需要用到的主要工具:圆形工具、贝塞尔工具、形状工具、文本工具等
小老鼠是卡通片中最淘气的动物之一了,今天就让我们一和CorelDraw打造一个心奇的小老鼠吧!

制作步骤:
1.打开CorelDraw 11,新建一个文档,在主菜单中中选择“文本”下的“插入字符”(快捷键为Ctrl+F11),调出“插入字符”对话框。

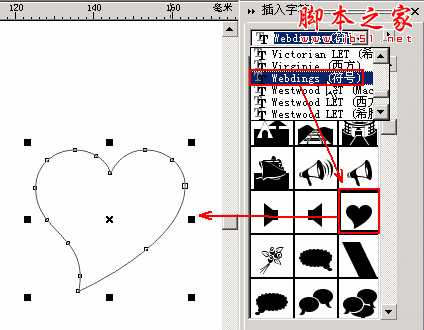
2.在右方的“插入字符”对话框中选中“Webdings(符号)”字体,然后在下方选择“桃心”符号,按下鼠标拖到编辑区中。

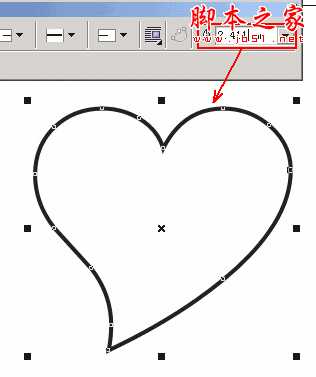
3.在选中“桃心”的情况下在“属性栏”中设置“轮廓宽度””中输入2.411,按下回车即可看到这个“桃心”的轮廓变粗了。

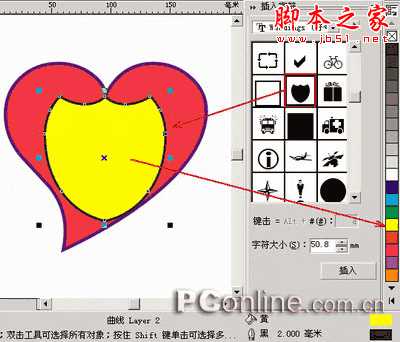
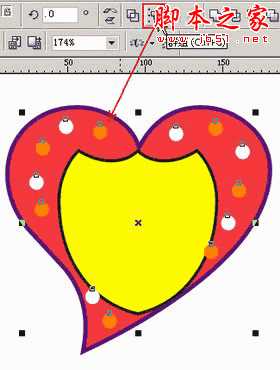
7.在右方的“插入字符”对话框中再拖出“盾牌”符号,用鼠标拖动四角标识块改变大小,然后在右方的颜色框中选择黄色单击左键,为这个盾牌填入黄色,并将其拖到“桃心”中心合适的位置。

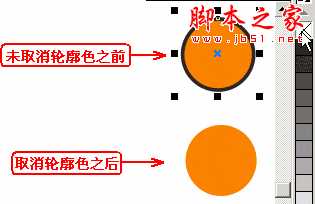
8.接下来再工具栏中选择“椭圆”工具,在右边的“颜色框”中左键单击桔黄色进行填充。

9.然后单右键单击右边“颜色框”中最上方的(叉),使其“椭圆”取消轮廓色。

10.然后再拖动这个“椭圆”到另一合适位置,在不松开鼠标左键的情况下,单击一下右键,则复制一个椭圆。依照此法再复制N个椭圆,分别放在合适的位置,然后选则其中一些圆,单击右边颜色框(白色)填充白色。

11.按下Ctrl+A全选所有对象,然后按下Shift键的同时单击“桃心”与“盾牌”一下,取消它们两个对象的选择(这样就只选中了所有椭圆点),再选择工具拦中的“群组”(快捷键为Ctrl+G)。

12.群组后在椭圆上单击右键,在弹出的快捷菜单中选择“顺序”>“向后一位”(Ctrl+PgDn),将其放在“盾牌”后面。

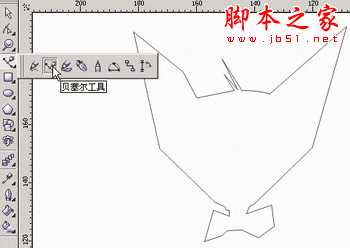
13.接下来就是绘制这个可爱的小老鼠了,要大致在脑海中构思一个小老鼠的形状再行动哟!在工具栏中选择“贝塞尔工具”,绘制出小猴大致形状,当绘制到最后鼠标指针显示为一个斜箭头时就是说明可以将对象封闭起来。(注意,这时只是直线型的。)

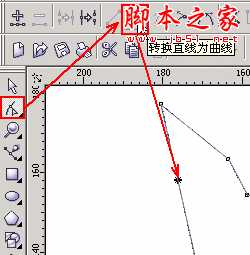
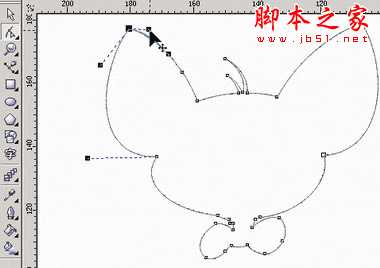
14.然后再选择“形状工具”,在需要变为曲线的线段中间点击一下,然后在“属性栏”的“编辑曲线、多边形和封套”中单击一下“转换直线为曲线”,这时在这条线段上就会出线两个调整节点,用鼠标拖动这条线段或是拖动调整节点则可以对这条线段进行调整,最后调整出一个小老鼠的大致形状,并填充黑色做底。


(提示:点击添加节点 或删除节点 可以在线段上增加或删去节点。)
15.下图是小老鼠的制作步骤:

16.最后就是制作贴图上的字了,制作这种不是平排字的时候,打出字后,打散进行拖动排列然后利用“互式阴影工具”然后从字的上方向下拉,这时这些字就会出现阴影,可以利用鼠标调整色调和距离。

OK,到此一个可爱的小老鼠就做好了
老鼠,心型
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
