南强小屋 Design By 杰米
此外,在这项众所周知的技巧中添加几个步骤,就能用AI CS 4为文本添加透明渐变,而且还能保持文本的可编辑状态不变呢!
问题
在AI中不能以添加渐变到对象的方法把渐变添加到文本中。虽然可以先把文本转化为轮廓再上渐变色,但是此后文本就不能再编辑了(译者注:比如改变字体等,因为此时文本已经被轮廓化转成矢量对象了)。别担心,还是有办法的,既能为文本添加渐变又能保持其可编辑性。
步骤1
用文本工具新建一个文本,选哪个字体都行。我是偏好Klavika Bold Condensed字体啦。

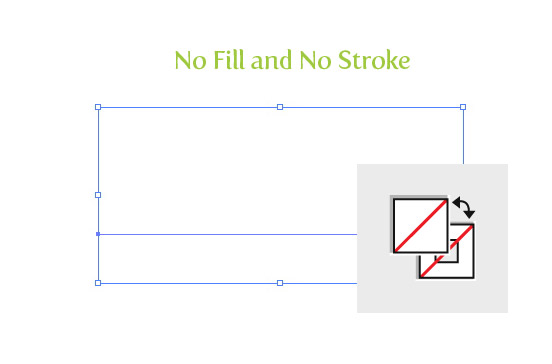
步骤2
把填充和描边全设为无。如果不这样做,在应用渐变色以后,有时候能看到原始的文本色渗在文本的边缘,这显然不是我们想要的。此外,把填充和描边设为无,在AI CS 4中透明渐变看上去效果才会正常。如果起初没有设置填充色为无,原始文本的颜色将会透过透明渐变渗出来,而不是显示对象或透明渐变文本的颜色了。

步骤3
用直接选择工具选中文本,打开外观面板中的外观面板菜单(左上方的按钮),然后选择新建填充色。

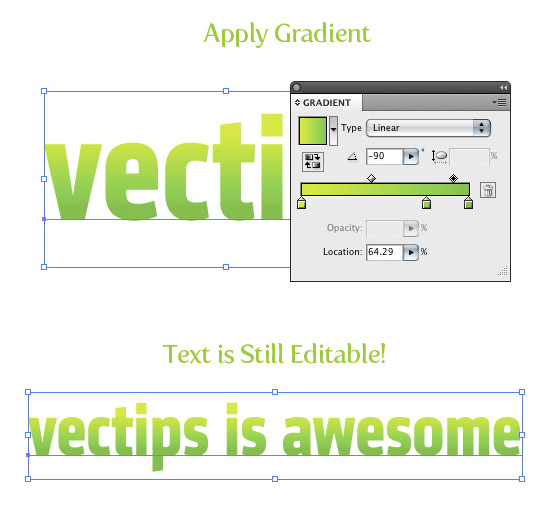
步骤4
为新建的填充上个渐变色,即可完工!

尝试
以下是使用本项技巧为文本添加的透明渐变。

问题
在AI中不能以添加渐变到对象的方法把渐变添加到文本中。虽然可以先把文本转化为轮廓再上渐变色,但是此后文本就不能再编辑了(译者注:比如改变字体等,因为此时文本已经被轮廓化转成矢量对象了)。别担心,还是有办法的,既能为文本添加渐变又能保持其可编辑性。
步骤1
用文本工具新建一个文本,选哪个字体都行。我是偏好Klavika Bold Condensed字体啦。

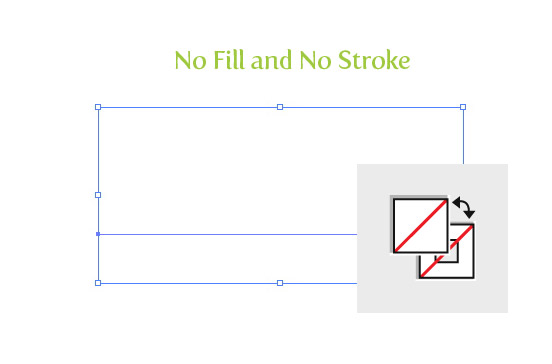
步骤2
把填充和描边全设为无。如果不这样做,在应用渐变色以后,有时候能看到原始的文本色渗在文本的边缘,这显然不是我们想要的。此外,把填充和描边设为无,在AI CS 4中透明渐变看上去效果才会正常。如果起初没有设置填充色为无,原始文本的颜色将会透过透明渐变渗出来,而不是显示对象或透明渐变文本的颜色了。

步骤3
用直接选择工具选中文本,打开外观面板中的外观面板菜单(左上方的按钮),然后选择新建填充色。

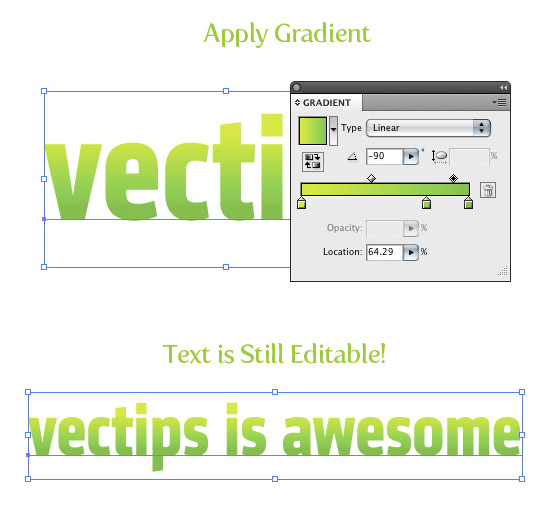
步骤4
为新建的填充上个渐变色,即可完工!

尝试
以下是使用本项技巧为文本添加的透明渐变。

标签:
渐变文字
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无AI 制作渐变文字特效的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
