南强小屋 Design By 杰米
先来看看最终效果图:

学习重点:主要是3d功能的使用,创建一个医药箱
制作步骤:
1.新建文件,画个框(矩形工具快捷键M),填红色。

2.对刚才的矩形用“效果-风格化-圆角”,然后“对象-展开外观”,这样就得到一个圆角矩形,复制一份,以备不时之需。(我就纳闷了,这外国人咋就不直接用圆角矩形来画这个呢?)

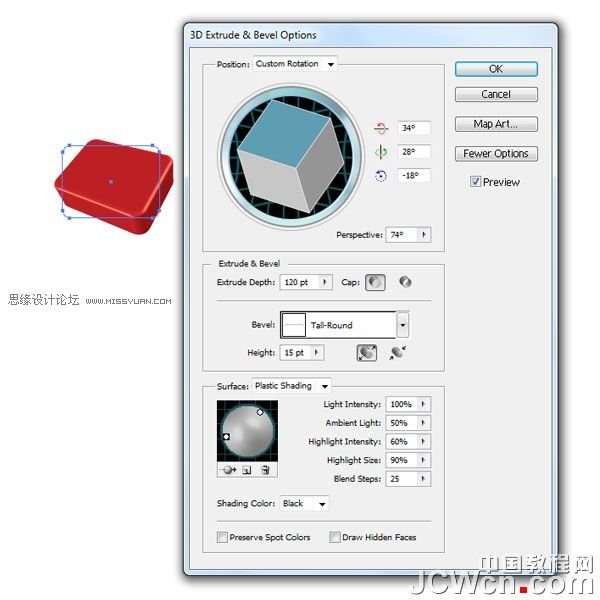
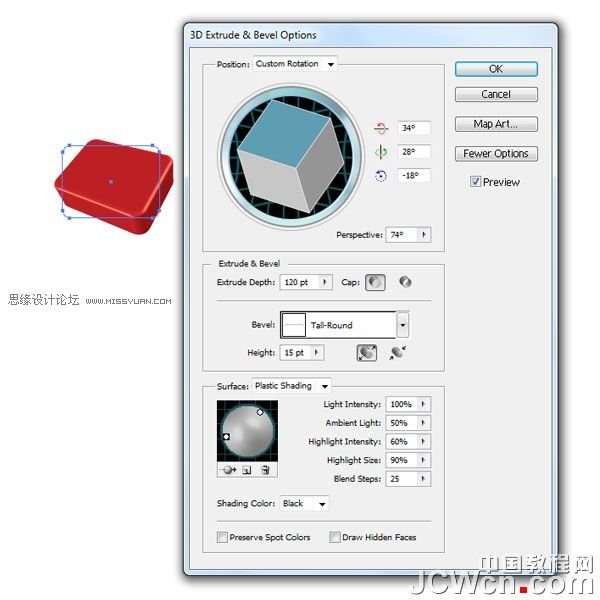
3.选中刚才得到的圆角矩形,用“效果-三维-突出和斜角”,调整下角度和透视的大小以及灯光方向和强度等相关选项(反正又坏不了,使劲的反复的试验),得到一个看起来舒服的盒子状物体。

4.给这个盒子做一个阴影“效果-风格化-阴影”。(效果差不多就行,不必非按照图上数值)

5.这一步原来教程的图挂了,我觉得应该就是医药箱上的那个十字标志。
6.矩形工具,画一个矩形,然后ctrl+c-ctrl+f(原位复制),旋转90度,得到十字标志。

7.路径查找器,“与形状区域相加”,把十字标志合并成一个整体,方便后期操作。

8.给刚才做的十字用圆角效果,圆角大小差不多就行。

9.扩展刚才的圆角十字架,填充成白色。

10.把它拖到符号面板里面,新建一个符号,起好名字,方便查找。

11.选中刚才做的那个盒子,打开“外观面板”双击里面的“凸出和斜角”,来对刚才的效果进行编辑,点击旁边的“贴图”,选中盒子的上面一个面,把刚才制作的十字符号贴在上面(注意调整符号的位置和大小)。

12.到现在,你做的医药箱大概应该是这个样子了~

13.既然是箱子,最基本的就是能打开(这句是废话,就当没看到),下面就做箱子的开口。拿来步骤2中以备不时之需的圆角矩形,仅保留描边色。

14.扩展刚才的描边。

15.给这个描边也做“效果-三维-突出和斜角”,角度和透视大小都参照上面做盒子的数值,以保证看起来协调。

上一页12 下一页 阅读全文

学习重点:主要是3d功能的使用,创建一个医药箱
制作步骤:
1.新建文件,画个框(矩形工具快捷键M),填红色。

2.对刚才的矩形用“效果-风格化-圆角”,然后“对象-展开外观”,这样就得到一个圆角矩形,复制一份,以备不时之需。(我就纳闷了,这外国人咋就不直接用圆角矩形来画这个呢?)

3.选中刚才得到的圆角矩形,用“效果-三维-突出和斜角”,调整下角度和透视的大小以及灯光方向和强度等相关选项(反正又坏不了,使劲的反复的试验),得到一个看起来舒服的盒子状物体。

4.给这个盒子做一个阴影“效果-风格化-阴影”。(效果差不多就行,不必非按照图上数值)

5.这一步原来教程的图挂了,我觉得应该就是医药箱上的那个十字标志。
6.矩形工具,画一个矩形,然后ctrl+c-ctrl+f(原位复制),旋转90度,得到十字标志。

7.路径查找器,“与形状区域相加”,把十字标志合并成一个整体,方便后期操作。

8.给刚才做的十字用圆角效果,圆角大小差不多就行。

9.扩展刚才的圆角十字架,填充成白色。

10.把它拖到符号面板里面,新建一个符号,起好名字,方便查找。

11.选中刚才做的那个盒子,打开“外观面板”双击里面的“凸出和斜角”,来对刚才的效果进行编辑,点击旁边的“贴图”,选中盒子的上面一个面,把刚才制作的十字符号贴在上面(注意调整符号的位置和大小)。

12.到现在,你做的医药箱大概应该是这个样子了~

13.既然是箱子,最基本的就是能打开(这句是废话,就当没看到),下面就做箱子的开口。拿来步骤2中以备不时之需的圆角矩形,仅保留描边色。

14.扩展刚才的描边。

15.给这个描边也做“效果-三维-突出和斜角”,角度和透视大小都参照上面做盒子的数值,以保证看起来协调。

上一页12 下一页 阅读全文
标签:
医药箱,图标
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无Illustrator 绘制逼真精美的医药箱图标的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
