南强小屋 Design By 杰米
最终的效果
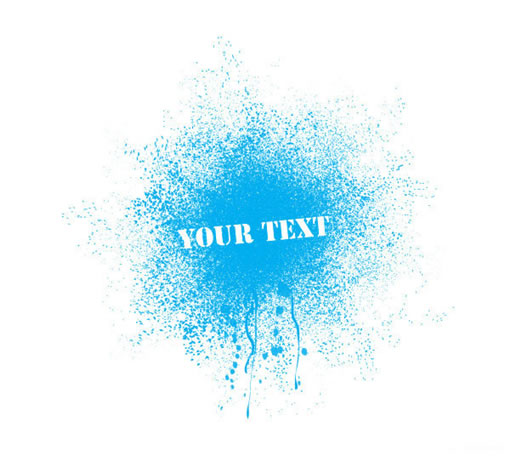
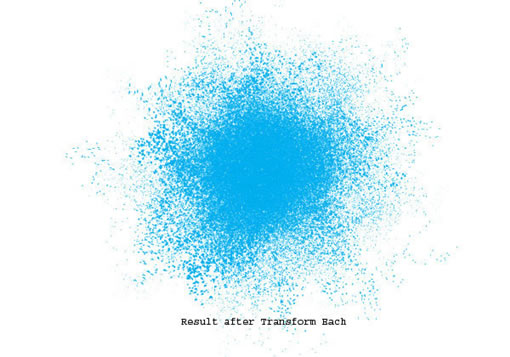
下面这张图就是我们的跟随这次教程得到的最终结果。


Step 1
创建一个新文档,应用矩形工具(M)画一个100px * 300px 的方框,在里面填充你喜欢的颜色。在形状方面没有特别的要求。这个尺寸只是我应用的,以作参考。

Step 2
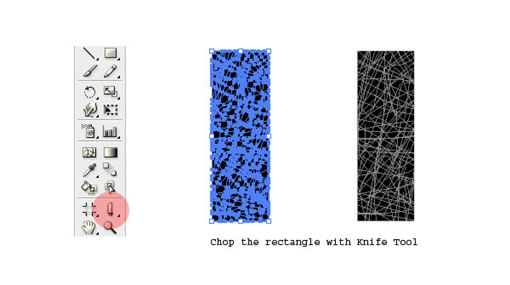
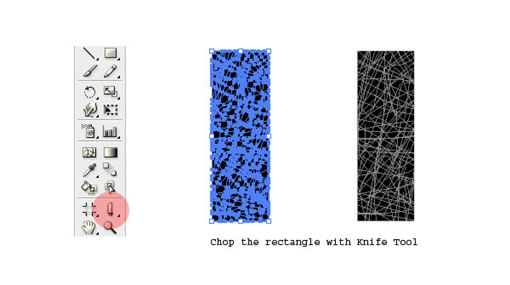
在工具面板中,选择小刀工具在矩形上切割,上下左右横着竖着随意的切割。 确保这个矩形上面没有遗留下大的部分。我们的目标是把这个矩形切割成很多细小的小形状。最后的结果看起来就像是下面的图像。

Step 3
现在让我们把这些小块形状散布一下。全选,然后再接近矩形中间的位置单击,然后再对齐面板中点击 “水平散布” 的小图标,设置间距值为 0px。 结果是这些小形状会间隙很大的分布在你的画板中。

Step 4
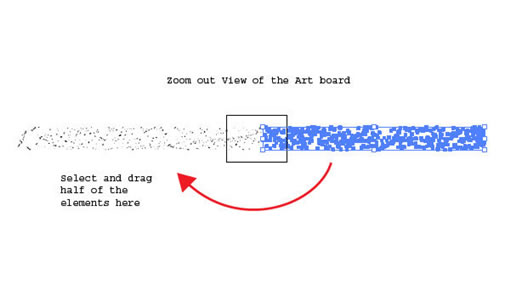
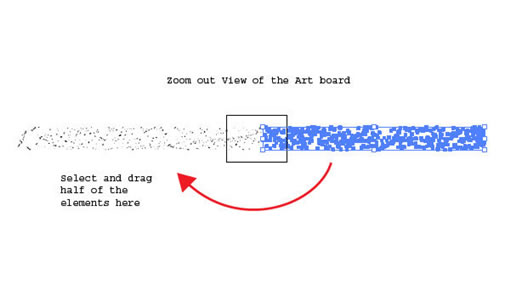
放大视图,查看整个的这些小形状。选择其中的一半,拖拽他们到另一半上面。重新把他们排列成一个正方形。 你可能要重新定义选择的这些元素的尺寸,以适合你的画布


Step 5
现在,基本的我们的喷溅元素已经准备好了。选择全部的小形状,单击 对象 > 变形 > 单独变形 (Alt + Shift + Command + D)。输入横向/纵向值为30px. 再循环中输入30度,选择随机。然后点击复制。

Step 6
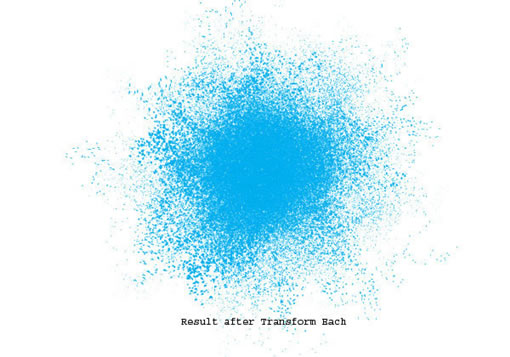
现在,不要点击任何地方,按住 Command + D 重复大概 25 到 30 次直到你看到类似于下面的图像效果。 (You may encounter a slower performance due to increase in number of anchor nodes. Once the high resolution raster file is exported, we need not worry about the performance).

Step 7
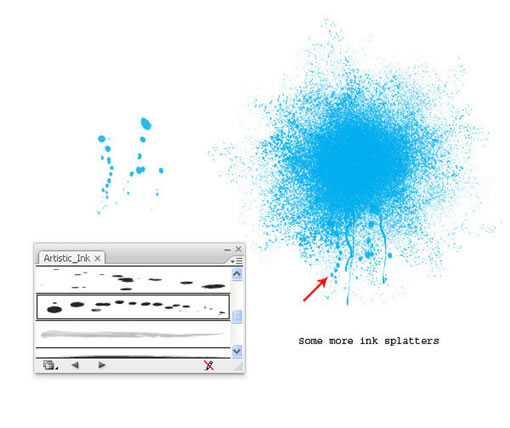
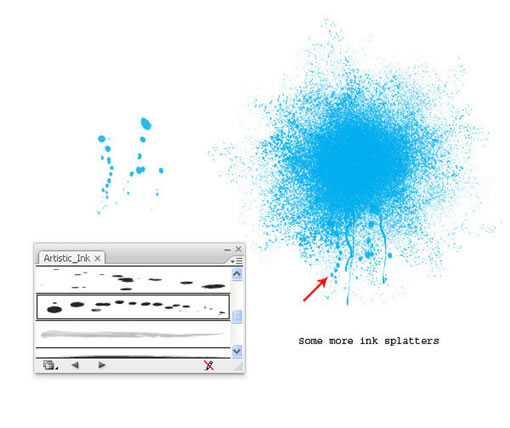
现在喷溅效果已经完成了。下一步,我们要添加一些流下来的墨水。用铅笔工具(N) 画一些流下来的墨水的大概形状。用很喷溅形状同样的颜色填充。

Step 8
用铅笔工具 (N), 用墨水笔刷画出更多的线条和痕迹。你可以在窗口> 笔刷库> 艺术笔刷> 墨水笔刷 中找到。这里,我用的是墨水笔刷3。

Step 9
然后,画一个矩形,填充你喜欢的颜色(这里用的是白色)。在所有元素的上面,添加一些文字。我用的是字体 Stencil Std Bold font ,这样看起来更像是印刷品。字体颜色选用的是背景颜色(白色)。

小结
在这片教程中,用最基本的最常用的小技巧很快的制作出了最终的效果。最终的结果取决于最初的形状切割成的形状和大小。这里头有很多随机的因素,所以你不可能制作出相同的喷溅效果。
每一次,最终的效果都会呈现出不同的大小和形状。你可以把最后的成果应用在招贴设计,T-shirt,素材纹理,背景上面。 希望你可以喜欢这片教程。

下面这张图就是我们的跟随这次教程得到的最终结果。


Step 1
创建一个新文档,应用矩形工具(M)画一个100px * 300px 的方框,在里面填充你喜欢的颜色。在形状方面没有特别的要求。这个尺寸只是我应用的,以作参考。

Step 2
在工具面板中,选择小刀工具在矩形上切割,上下左右横着竖着随意的切割。 确保这个矩形上面没有遗留下大的部分。我们的目标是把这个矩形切割成很多细小的小形状。最后的结果看起来就像是下面的图像。

Step 3
现在让我们把这些小块形状散布一下。全选,然后再接近矩形中间的位置单击,然后再对齐面板中点击 “水平散布” 的小图标,设置间距值为 0px。 结果是这些小形状会间隙很大的分布在你的画板中。

Step 4
放大视图,查看整个的这些小形状。选择其中的一半,拖拽他们到另一半上面。重新把他们排列成一个正方形。 你可能要重新定义选择的这些元素的尺寸,以适合你的画布


Step 5
现在,基本的我们的喷溅元素已经准备好了。选择全部的小形状,单击 对象 > 变形 > 单独变形 (Alt + Shift + Command + D)。输入横向/纵向值为30px. 再循环中输入30度,选择随机。然后点击复制。

Step 6
现在,不要点击任何地方,按住 Command + D 重复大概 25 到 30 次直到你看到类似于下面的图像效果。 (You may encounter a slower performance due to increase in number of anchor nodes. Once the high resolution raster file is exported, we need not worry about the performance).

Step 7
现在喷溅效果已经完成了。下一步,我们要添加一些流下来的墨水。用铅笔工具(N) 画一些流下来的墨水的大概形状。用很喷溅形状同样的颜色填充。

Step 8
用铅笔工具 (N), 用墨水笔刷画出更多的线条和痕迹。你可以在窗口> 笔刷库> 艺术笔刷> 墨水笔刷 中找到。这里,我用的是墨水笔刷3。

Step 9
然后,画一个矩形,填充你喜欢的颜色(这里用的是白色)。在所有元素的上面,添加一些文字。我用的是字体 Stencil Std Bold font ,这样看起来更像是印刷品。字体颜色选用的是背景颜色(白色)。

小结
在这片教程中,用最基本的最常用的小技巧很快的制作出了最终的效果。最终的结果取决于最初的形状切割成的形状和大小。这里头有很多随机的因素,所以你不可能制作出相同的喷溅效果。
每一次,最终的效果都会呈现出不同的大小和形状。你可以把最后的成果应用在招贴设计,T-shirt,素材纹理,背景上面。 希望你可以喜欢这片教程。

标签:
彩色,喷溅
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无Illustrator打造彩色的喷溅特效图的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
