南强小屋 Design By 杰米
这个教程非常简单,Illustrator英文教程:绘制Web2.0网页图标,就是你不会英文,应该也能看懂该文章的!体现出了Illustrator的强大,推荐一下!

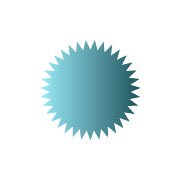
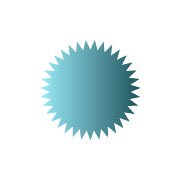
Select the Star Tool. Click where you want the web 2.0 badge. Use the settings in the picture.

Add a gradient to the web 2.0 badge.

Duplicate the badge. Go to Object > Path > Offset Path. Type in -2 px for Offset.
Select the outside part with the Direct Selection Tool and delete it.
Make a line with the Pen Tool like in the picture. Select both and click on Divide. Delete the bottom part.
Place it over the original badge. Give it a black/white gradient. Set it on Screen. Add your text and you're done.

You should have Web 2.0 badges that looks something like this.

Select the Star Tool. Click where you want the web 2.0 badge. Use the settings in the picture.

Add a gradient to the web 2.0 badge.

Duplicate the badge. Go to Object > Path > Offset Path. Type in -2 px for Offset.
Select the outside part with the Direct Selection Tool and delete it.
Make a line with the Pen Tool like in the picture. Select both and click on Divide. Delete the bottom part.
Place it over the original badge. Give it a black/white gradient. Set it on Screen. Add your text and you're done.

You should have Web 2.0 badges that looks something like this.
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无Illustrator 绘制Web2.0网页图标的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
