南强小屋 Design By 杰米
在Illustrator怎样才能让自己创建的图案笔刷在方形、星形、六角形或是弯曲的边线上按照我们的意思分布呢?当我们弄清楚了这一切后,我们就可以随时创建和使用好属于自己的图案笔刷了。
在AI的笔刷调板中有四种不同笔刷,它们分别是:书法笔刷、散点笔刷、线条笔刷和图案笔刷。
书法笔刷是模拟书法的笔触。可以设置其角度、大小等。
散点笔刷是沿着一条路径复制预先定义的对象或群组对象的笔刷。
线条笔刷是将一个对象沿着路径自由伸展的笔刷,此笔刷不重复。
图案笔刷是沿着路径去重复拼贴某一对象,并能按照需要改变其位置、转角等,也可以设置一个不同的开始和结束对象。比较难理解,但是它们很有用
使用不同的方法创建的图案笔刷不一定都能让笔刷在有转角时也能拼贴图案。从下面的两个例子中就能看出来。
图案笔刷的转角没有拼贴包含在内

图案笔刷的每个转角都有图案拼贴

图案笔刷解析
在了解了这些笔刷的特点之后,我们来解析一下这个图案笔刷。图案笔刷的每个组成部分将视该笔刷应用到路径的位置来做不同的调节。可能有以下几种情况:路径拼贴、内转角拼贴、外转角拼贴、起点拼贴和终点拼贴。
当将图案笔刷应用到一个椭圆时,笔刷被定义在路径拼贴,这时图案会均匀的应用在椭圆上。将该笔刷放在路径拼贴或许效果会很好,但是一旦应用到有转角的路径上就会显得有些复杂了。现在将笔刷应用到一条这样的路径上,是不是显得很不理想?

将该笔刷应用到有转角的路径时,须修改其参数来适应该路径。这样不论路径有的转角如何都能很好的适应,就如同下图的两个形状一样。


为了该例子,我创建了5个相同大小的方块。设置为无边框,分别填充成红色、蓝色、绿色、黄色和紫色。

选择红色的方块作为新笔刷应用在路径拼贴的图案。使用F5打开笔刷调板,将红色方块托入到调板中,选择“新建图案笔刷”。

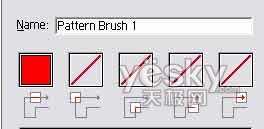
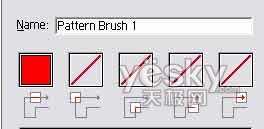
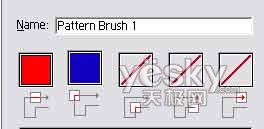
在图案笔刷选项中可以看到红色方块被设置是在路径拼贴。现在为该笔刷输入一个名字。在该图中表示的是每个图案将应用到路径的什么位置,第2个是外转角,第3个是内转角,后面是起点和终点。

现在我们将该笔刷应用到一个椭圆路径上会得到一个很好的效果。但这远远不够,我们需要想的更远。

我绘制了一个路径,在后面我们会用该路径来应用笔刷。我们会在每个转角部分加入图案来观察笔刷应用到路径后情况,从而来比较每个变化。

选中路径,在控制调板中点击该笔刷将其应用到路径上。结果显然就是如图一样显得残缺。

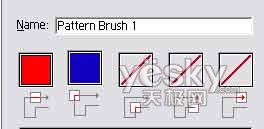
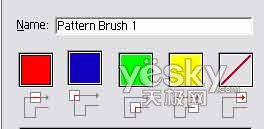
选中蓝色方块并将其拖到笔刷调板中刚才建立的笔刷的第一个格子中。注意一定要按住Alt键,不然AI会认为你是要建立一个新的笔刷。双击该笔刷可以笔刷选项,这时可以看到蓝色方块已经被设置在了外转角上。

将笔刷再次应用到路径上,可以看到路径的外转角已经发生了变化,但是我们还需要做的更多。

如何设定笔刷这个时候选择绿色分块并拖到第四格中格子里面。在笔刷选项中可以看到该方块被设定为内转角。


应用到路径后就可以看到内转角已经被绿色覆盖。

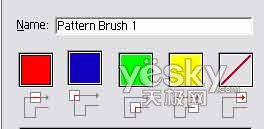
由于笔刷的起点被设定在第五个格子上的,所以重复该方法,将黄色方块拖到第五个格子中。在笔刷选择中该方块被设定为起点。


下图是应用到路径时的效果:

当在调板中将笔刷应用到路径时,起点部分已经被填充。好了,下面开始用同样的方法将紫色方块拖到第六个格子中,会看到已经被设定为终点。


下图是应用到路径时的效果:

试着制作一个新的笔刷来看看应用到不同对象上会有什么的结果。
矩形或方形需要设定在一个转角和一个路径拼贴对象。
而一个圆则只需要设定一个路径拼贴对象。
在AI的笔刷调板中有四种不同笔刷,它们分别是:书法笔刷、散点笔刷、线条笔刷和图案笔刷。
书法笔刷是模拟书法的笔触。可以设置其角度、大小等。
散点笔刷是沿着一条路径复制预先定义的对象或群组对象的笔刷。
线条笔刷是将一个对象沿着路径自由伸展的笔刷,此笔刷不重复。
图案笔刷是沿着路径去重复拼贴某一对象,并能按照需要改变其位置、转角等,也可以设置一个不同的开始和结束对象。比较难理解,但是它们很有用
使用不同的方法创建的图案笔刷不一定都能让笔刷在有转角时也能拼贴图案。从下面的两个例子中就能看出来。
图案笔刷的转角没有拼贴包含在内

图案笔刷的每个转角都有图案拼贴

图案笔刷解析
在了解了这些笔刷的特点之后,我们来解析一下这个图案笔刷。图案笔刷的每个组成部分将视该笔刷应用到路径的位置来做不同的调节。可能有以下几种情况:路径拼贴、内转角拼贴、外转角拼贴、起点拼贴和终点拼贴。
当将图案笔刷应用到一个椭圆时,笔刷被定义在路径拼贴,这时图案会均匀的应用在椭圆上。将该笔刷放在路径拼贴或许效果会很好,但是一旦应用到有转角的路径上就会显得有些复杂了。现在将笔刷应用到一条这样的路径上,是不是显得很不理想?

将该笔刷应用到有转角的路径时,须修改其参数来适应该路径。这样不论路径有的转角如何都能很好的适应,就如同下图的两个形状一样。


为了该例子,我创建了5个相同大小的方块。设置为无边框,分别填充成红色、蓝色、绿色、黄色和紫色。

选择红色的方块作为新笔刷应用在路径拼贴的图案。使用F5打开笔刷调板,将红色方块托入到调板中,选择“新建图案笔刷”。

在图案笔刷选项中可以看到红色方块被设置是在路径拼贴。现在为该笔刷输入一个名字。在该图中表示的是每个图案将应用到路径的什么位置,第2个是外转角,第3个是内转角,后面是起点和终点。

现在我们将该笔刷应用到一个椭圆路径上会得到一个很好的效果。但这远远不够,我们需要想的更远。

我绘制了一个路径,在后面我们会用该路径来应用笔刷。我们会在每个转角部分加入图案来观察笔刷应用到路径后情况,从而来比较每个变化。

选中路径,在控制调板中点击该笔刷将其应用到路径上。结果显然就是如图一样显得残缺。

选中蓝色方块并将其拖到笔刷调板中刚才建立的笔刷的第一个格子中。注意一定要按住Alt键,不然AI会认为你是要建立一个新的笔刷。双击该笔刷可以笔刷选项,这时可以看到蓝色方块已经被设置在了外转角上。

将笔刷再次应用到路径上,可以看到路径的外转角已经发生了变化,但是我们还需要做的更多。

如何设定笔刷这个时候选择绿色分块并拖到第四格中格子里面。在笔刷选项中可以看到该方块被设定为内转角。


应用到路径后就可以看到内转角已经被绿色覆盖。

由于笔刷的起点被设定在第五个格子上的,所以重复该方法,将黄色方块拖到第五个格子中。在笔刷选择中该方块被设定为起点。


下图是应用到路径时的效果:

当在调板中将笔刷应用到路径时,起点部分已经被填充。好了,下面开始用同样的方法将紫色方块拖到第六个格子中,会看到已经被设定为终点。


下图是应用到路径时的效果:

试着制作一个新的笔刷来看看应用到不同对象上会有什么的结果。
矩形或方形需要设定在一个转角和一个路径拼贴对象。
而一个圆则只需要设定一个路径拼贴对象。

一个不开放的路径需要设定内外转角和路径拼贴对象,会有多少设定对象被应用到路径上取决与路径的形状。


一个开放路径需要起点、路径和终点拼贴对象,有需要的话还会设定内外转角。


提示:如果你想要保存该笔刷只需要保存一下该文档而言。如果不保存,自定义的笔刷就会丢失。当重新打开AI时色板、笔刷会使用默认的设定,重新加载保存的笔刷就可以了。 关于如何保存笔刷,在后面会做介绍。
上一页12 3 下一页 阅读全文
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无Illustrator中的图案笔刷解析的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。

