南强小屋 Design By 杰米
网站:aHR0cHM6Ly90dWlndWFuZy5zaGl4aXNlbmcuY29tLw==
思路:分析精灵图—>查找定位样式—>分析定位样式规律—>分析代码—>构建替换字典—>敲代码

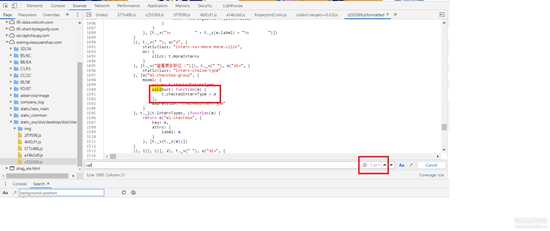
1.png
图一
我们尝试将定位值修改为0看看是多少,修改之后便可知道定位值为0的图片显示为1

2.png
图二
再尝试把图片调试显示为二,便可知道图片一和二的值差为-30,再把图片的值修改为三就能看出真实定位值为-30.或者30

3.png
图三

4.png
图四

5.png
发现有三个webpackJsonp文件,webpack必定有个模块加载器,我们可以在几个文件里面搜索关键词call或者apply
但是搜索之后发现有些文件不仅搜不出有的文件搜出来了也不是我们想要的。

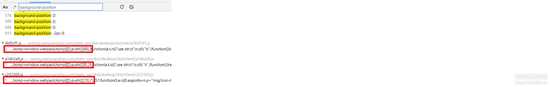
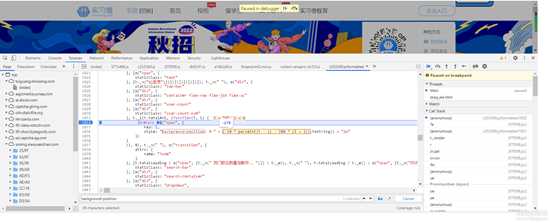
6.png
那便继续从这些文件里面搜索background-position,毕竟混淆定位值才是我们想要拿的值。

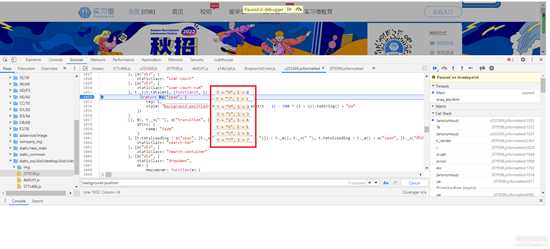
7.png
图七
可以看到里面有个background-position,并且下面有个热门职位数量加载中..,目测这是个关键位置。
因为源代码里面也有个热门职位数量加载中..,并且还有各个定位值的静态文本

8.png
图八
便可以知道网页上的代码都是从这里动态渲染的
打上断点刷新代码断了下来,我们可以看到选中(-30 * parseInt(t - 1) - 300 * (i + 1))之后混淆定位值出现了,是-270,这个值与参数t=’0‘和i=0都有关

9.png
但是我们怎么找到关键参数t和i呢,每次放开断点之后,t和i都会产生变化
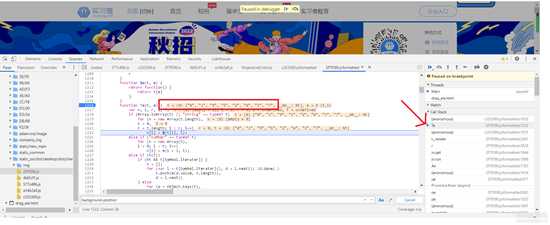
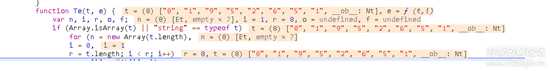
回溯函数Te发现了t值是一个值会变化的数组

10.png
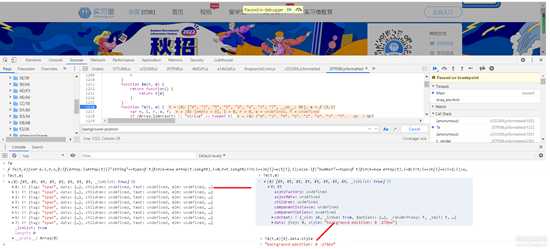
下了断点之后可以在控制台调试一下Te,看看能不能找到t值从哪里来的。可以看出Te函数可以直接调出八个定位的样式值,也可以获取到我们之前所需要的t值

11.png
十一
回去调试一下看看t值是不是一样的。通过下面图可得t值是一样的

12.png
十二
重新刷新一下网页获取t值,可以发现t值是可变的,那肯定是通过XHR响应的

13.png
抓包调到XHR抓到一个有时间戳的包查看值跟刚刚刷新的值是一样的

14.png
十四
现在t值有了,i是for循环产生的,便可以通过(-30 * parseInt(t - 1) - 300 * (i + 1))获取到混淆的定位值
4.构建替换字典
首先我们通过调试知道
30是0
60是9
90是8
120是7
150是6
180是5
210是4
240是3
270是2
300是1
0是1
-30是2
-60是3
-90是4
-120是5
-150是6
-180是7
-210是8
-240是9
-270是0
就可以构建字典,找出网站定位(会随机改变的,有正有负数)与图片定位(固定的)的关系
把值分列出来找对应关系
-270 ———0
-600 ———1
-1140 ———9
-1320 ———5
-1470 ———0
-1920 ———5
-2160 ———3
-2640 ———9
我们便可以通过上面推出下面(值已经通过xhr更新了),300是一个循环,同时通过(-30 * parseInt(t - 1) - 300 * (i + 1))推出和上面的值逆向推出下面的方式
300x1-270————————30——————0
300x2-600————————0——————1
300x3-1140———————— -240——————9
300x4-1320———————— -120——————5
300x5-1470———————— 30——————0
300x6-1920———————— -120——————5
300x7-2280———————— -180——————7
300x8-2400———————— 0——————1
真实定位值都有了,便可以敲代码了
5.敲代码
[Python] 纯文本查看 复制代码
import reimport requests# import execjsimport jsonimport time,math#获取时间戳 -^^-就算是吊车尾,也要做一个为第一而活的吊车尾ts = time.time()millis = int(round(time.time() * 1000))# 获取t值 -^^-就算是吊车尾,也要做一个为第一而活的吊车尾url="https://tuiguang.shixiseng.com/proxy-prefix/new-intern-api-host/api/interns/v3.0/interns/intern_total?build_time="+str(millis)html1 = requests.get(url)re2 = re.compile('{"code":100,"msg":{"total":(.*?)}}')re2 = re2.findall(html1.text)# 构建字典 -^^-就算是吊车尾,也要做一个为第一而活的吊车尾zd={ '30':'0', '60':'9', '90':'8', '120':'7', '150':'6', '180':'5', '210':'4', '240':'3', '270':'2', '300':'1', '0':'1', '-30':'2', '-60':'3', '-90':'4', '-120':'5', '-150':'6', '-180':'7', '-210':'8', '-240':'9', '-270':'0'}#字典替换并且下载 -^^-就算是吊车尾,也要做一个为第一而活的吊车尾for i in range(0,7): try: re3 = re.compile('\d') re3 = re3.findall(re2[0]) t = re3[i] jg = str(300 * (i + 2) + (-30 * (int(t) - 1) - 300 * (i + 2))) with open('实习僧1' + '.txt', mode="a", encoding='utf-8')as f: f.write(jg.replace(jg, zd[jg])) except: break
5.作者有话说
其实有心人都已经看出那个有时间戳的url里面的值就是我们所需要的值,根本就不需要什么字体反反爬,但是我觉得吧这个应该属于这个网站的bug,不然他这雪碧图反爬就摆着好看啊。而我们这篇文章就是关于雪碧图字体反爬的。就算看到了我们也要假装没有看到,然后把雪碧图字体反爬好好练一遍。其实,鼠鼠也是写文章的时候才发现的,真的是栓Q。
标签:
记一次实习僧雪碧图字体加密反爬
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无记一次实习僧雪碧图字体加密反爬的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
