先前,再css里面我们知道background的几个属性color,image,repeat,attachment,position,这些都是我们再css里面常用的,那么css3新增的属性有哪些呢?往下看:
**
CSS3新增属性:background-clip ,background-origin , background-size
1.background-clip
背景的剪裁属性,是从指定位置开始绘制。
**
**
2.background-origin
background-Origin属性指定了背景图像的位置区域。
** 上面两个的属性值都是border-box, padding-box , content-box(这里建议要对盒子模型有足够了解,那么在这里就看这3个属性值就一清二楚了),或者看下图:
background-clip就是相当于再这3个位置的哪个地方开始裁剪,来达到其相应的效果,看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1 {
border: 20px dashed blue;
padding:40px;
background: red;
}
#div2{
border: 20px dashed blue;
padding:40px;
background: red;
background-clip: padding-box;
}
#div3{
border: 20px dashed blue;
padding:40px;
background: red;
background-clip: content-box;
}
</style>
</head>
<body>
<p>没有背景剪裁 (border-box没有定义):</p>
<div id="div1 ">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
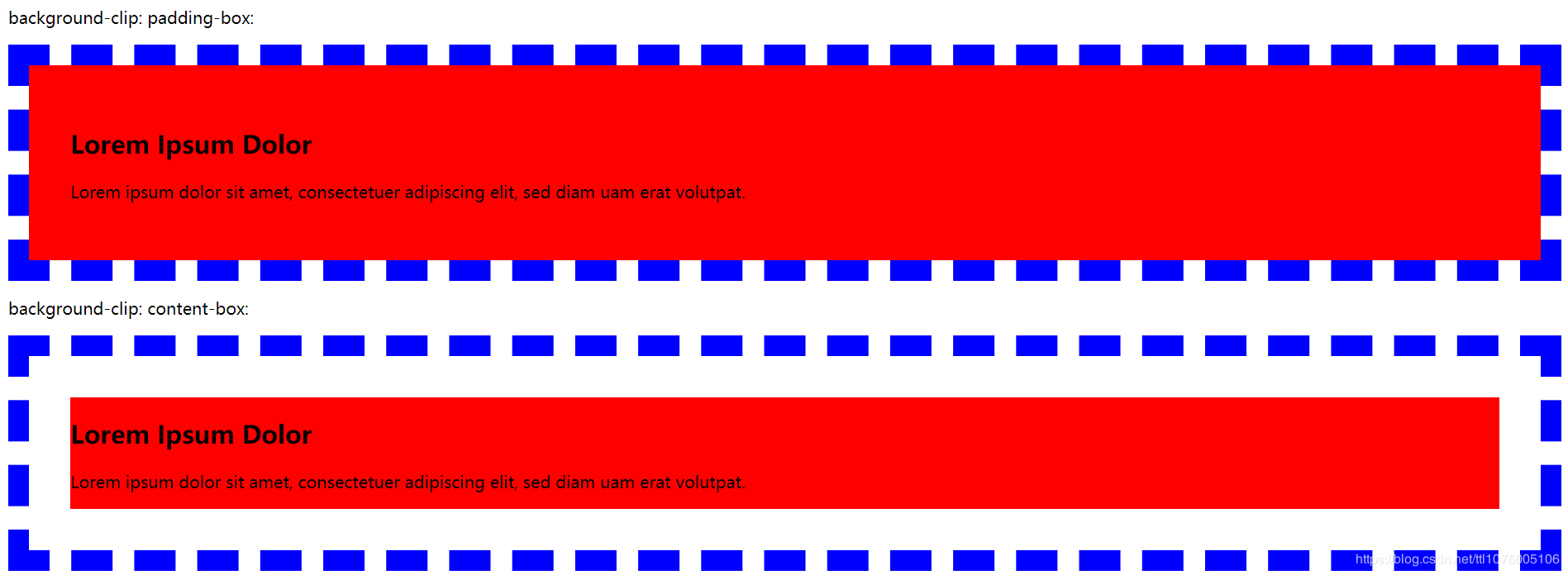
<p>background-clip: padding-box:</p>
<div id="div2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
<p>background-clip: content-box:</p>
<div id="div3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
</body>
</html>
效果图:
而background-origin则是再那个区域显示背景,看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('1 (5).jpg');/*图片显示不出来需要自己去更改*/
background-repeat:no-repeat;
background-position:left;
}
#div1 {
background-origin: border-box;/*设置padding-box效果一样,可以自己去试试*/
}
#div2 {
background-origin: content-box;
}
</style>
</head>
<body>
<p>背景图像边界框的相对位置</p>
<div id="div1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
<p>背景图像的相对位置的内容框</p>
<div id="div2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
</body>
</html>
效果:
**
3.background-size
background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。CSS3中background-size让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。你指定的大小是相对于父元素的宽度和高度的百分比的大小。
其属性值:
①.length设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
②.lpercentage将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)"
③.cover此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
④.contain此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
总结
以上所述是小编给大家介绍的CSS3新增的背景属性,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
css,背景属性,css新增属性
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。