南强小屋 Design By 杰米
本总结不断更新,主要记录本人调试过程中所终结的经验与方法。
毕竟本人不是做浏览器前端的,所以如有不详敬请见谅。
css关系到界面的美观,有时候功能实现了。界面确丑到没人用,终归还是一件失败的产品,所有好的产品不仅需要实用的功能,更加需要贴心美观的外观。
1.如果遇到整体布局工整,个别布局偏移的。
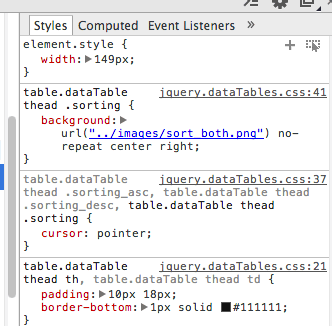
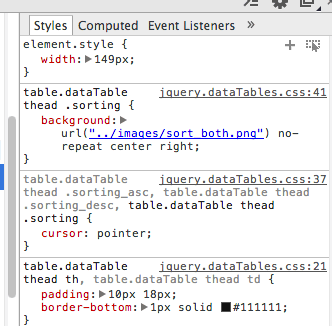
可以使用浏览器取道偏移的组件(放大镜),然后得到应用到这个组件的css文件中的css效果进行修改即可,如下图所示:

可以再右边获取到css样式,以及css详细信息:
查看到样式后,还可以看到对应样式所属于的文件,找到这个文件再进行样式修改即可。

以及css详细信息:

如上右图所示:
这里可以观测到这个组件的大小:宽:177+10+10,高:18+8+8
组件的内边距:padding:10
组件的边界:border:组件的边界表示这里外边就不是这个组件的组成部分了。
如上左图:
在边界外边还可以有外边界:margin:表示这个组件空出的长和宽
毕竟本人不是做浏览器前端的,所以如有不详敬请见谅。
css关系到界面的美观,有时候功能实现了。界面确丑到没人用,终归还是一件失败的产品,所有好的产品不仅需要实用的功能,更加需要贴心美观的外观。
1.如果遇到整体布局工整,个别布局偏移的。
可以使用浏览器取道偏移的组件(放大镜),然后得到应用到这个组件的css文件中的css效果进行修改即可,如下图所示:

可以再右边获取到css样式,以及css详细信息:
查看到样式后,还可以看到对应样式所属于的文件,找到这个文件再进行样式修改即可。

以及css详细信息:

如上右图所示:
这里可以观测到这个组件的大小:宽:177+10+10,高:18+8+8
组件的内边距:padding:10
组件的边界:border:组件的边界表示这里外边就不是这个组件的组成部分了。
如上左图:
在边界外边还可以有外边界:margin:表示这个组件空出的长和宽
标签:
css,调试
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无css 调试方法与经验总结的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
