南强小屋 Design By 杰米
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。 (ie6秀逗了)
为什么使用定位
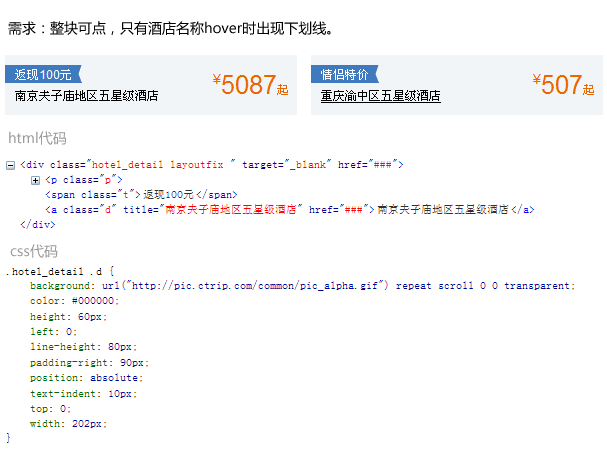
1.html代码结构简单;
2.思路清晰;
3.减少reflow;
可能存在的问题
1.有人说耗性能;(没觉得,也没官方说明。)
2.经常出现bug; (因人而异。)
写代码的时候,思路是非常重要的,整理好思路,然后写代码,效率会提高很多。
相反,你看到一堆东西要写,思路不清晰,容易烦躁,写出来的东西就跟那什么什么一样,自己都看不下去,关键问题是,自己还懒的改,这就是传说中的坑。


网页制作 —> 前端重构
一个是代码上的重构,还有一个是人自己思想上的重构,
对于每个元素有自己的理解和感情。
如果千篇一律,写着一样的代码,就跟一个没感情的机器人一样, 本来前端的工作就比较枯燥, 自己再不找个乐子,那就对不起自己了。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。 (ie6秀逗了)
为什么使用定位
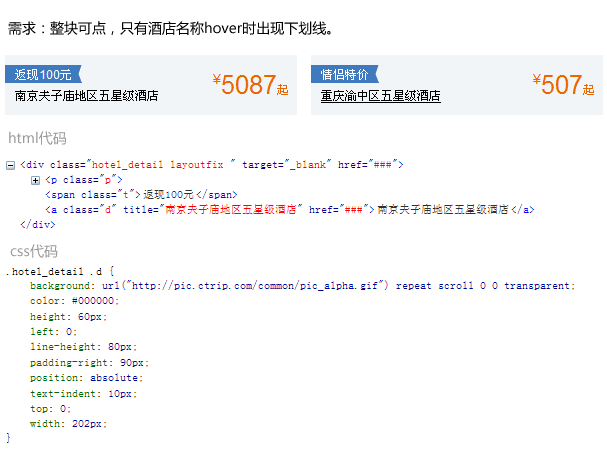
1.html代码结构简单;
2.思路清晰;
3.减少reflow;
可能存在的问题
1.有人说耗性能;(没觉得,也没官方说明。)
2.经常出现bug; (因人而异。)
写代码的时候,思路是非常重要的,整理好思路,然后写代码,效率会提高很多。
相反,你看到一堆东西要写,思路不清晰,容易烦躁,写出来的东西就跟那什么什么一样,自己都看不下去,关键问题是,自己还懒的改,这就是传说中的坑。


网页制作 —> 前端重构
一个是代码上的重构,还有一个是人自己思想上的重构,
对于每个元素有自己的理解和感情。
如果千篇一律,写着一样的代码,就跟一个没感情的机器人一样, 本来前端的工作就比较枯燥, 自己再不找个乐子,那就对不起自己了。
标签:
position定位,float
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无position替代部分float进行网页元素定位的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
