1. CSS3 Selectors Test
在打开这个地址时,它会自动测试你当前使用浏览器所支持的css属性,然后用一个列表的形式给展示出来;你可以点击列表中列出的每个项目来查看结果,包括一个小例子和相应的解释内容。

2. CSS3 Please!
CSS3 Please!,制作人:Paul Irish and Jonathon Neal。目的在于允许你在线编辑其中任意的数值,然后你可以看右面大大的效果展示,每更改一下数值,就会产生相应的全部代码。

3. CSS3 Generator
允许你定制自己的CSS3效果。

4. CSS3 Transforms
你可以采用CSS3旋转,缩放等处理HTML元素,研究CSS3的改动。 (Opera 10.5, Firefox 3.5 以及 Safari 4 和更高)

5. CSS3 Gradient Generator
这是一个可以在线修改css3渐变色彩的地方,无论是背景图还是边框都可以改变。

6. Border Radius
允许你设置圆角边框。

7. Modernizr
Modernizr 是一个小而简单的 JavaScript 库,可以帮助你在现有的老式浏览器中充分利用新的web技术(CSS3,HTML5)。
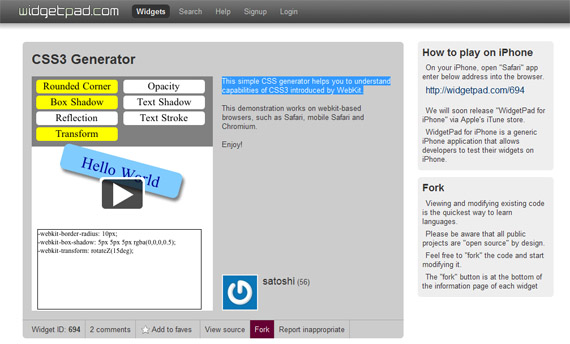
 8. CSS3 Generator
8. CSS3 Generator这个简单的CSS编辑器可以帮助你理解WebKit内核浏览器对CSS3的支持情况。

9. CSS3 Previews
许多新的CSS3功能的预览和演示。

10. CSS Template Layout Module
学习流行的CSS3模型和CSS3布局。

11. 5 Techniques to Acquaint You With CSS 3
学习CSS3最流行的新特性。

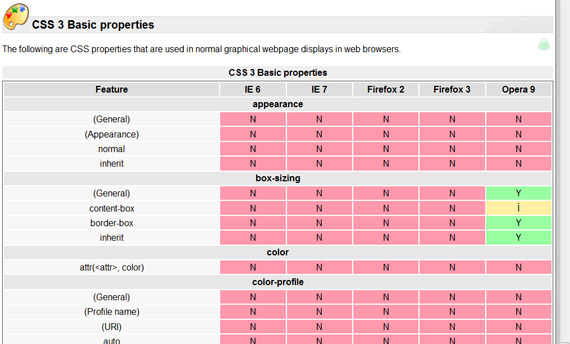
12. Web Browser CSS Support
这个文档是一个标准的网络浏览器对CSS的支持列表,非常详细。

13. Font Drag
Font Dragr 是 HTML5/CSS3 驱动的用来测试自定义web字体的web应用。允许你拖放你的ttf、otf、svg和woff格式字体,你可以查看他们的表现。

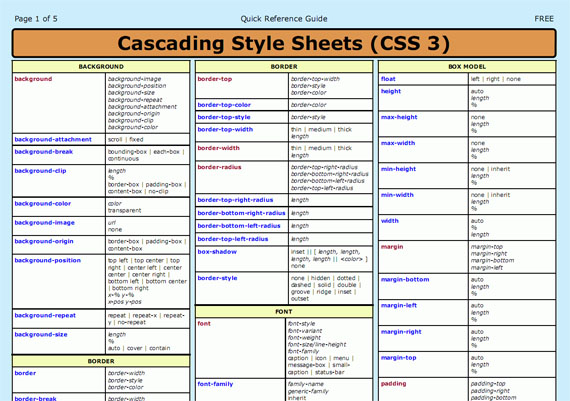
14. CSS3 Cheat Sheet
提供下载一份W3C中关于css3所包含完整的css属性,选择器类型和css3的允许的值列表的pdf文件。
 15. Sizzle
15. Sizzle一个纯粹的JS CSS选择器引擎。

16. Web Designers’ Browser Support Checklist
现实浏览器对HTML5和CSS3的支持。

17. CSS3 Color Names
CSS3 支持 147 种不同的颜色名字 (17个标准色加上130)。 这里列出了这些支持的所有颜色名字,RGB值和十六进制值。

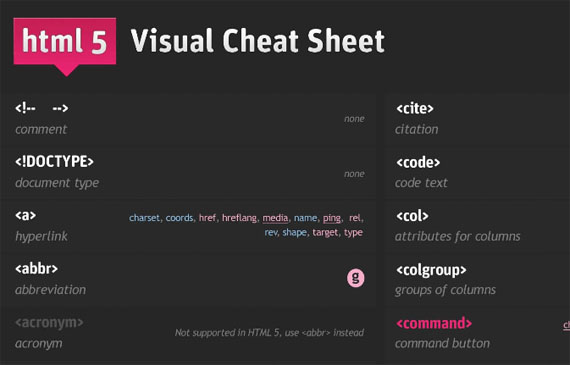
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet 是一个有用的网页设计者和开发表。基本上是一个简单的所有html标签的清单。

19. HTML5 Demos And Previews
你可以查看HTML5演示,新的功能和浏览器的支持情况。

20. The Power Of HTML5 and CSS3
这份文章覆盖了HTML5和CSS3的组合优势。

21. HTML5 Cheat Sheet
HTML5功能和有用的信息。

22. HTML5 Gallery
HTML5演示集合。

HTML5,CSS3
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
