南强小屋 Design By 杰米
IE 和 Opera 就没有私有的圆角属性了,如果有的话,那制作圆角应该就简单多了,把各自的私有属性全部写上,让各个浏览器对号入座,就达到了兼容的效果。
随着网络的发展,CSS 也在不断的完善,充分吸取多年来 Web 发展的需求,提出了很多新颖的 CSS 特性,例如很受欢迎的圆角矩形 border-radius 属性,但很可惜,此属性目前没有得到任何浏览器的支持。
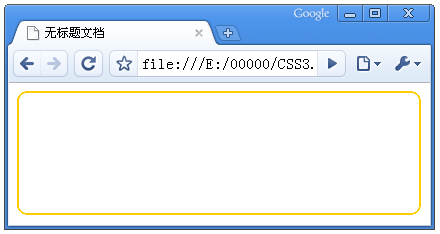
对于一些浏览器,它们有其私有的圆角属性。如 FF 的 -moz-border-radius ,Safari 和 Chrome 的 -webkit-border-radius 。效果见下图:
FF 的圆角

Safari 和 Chrome 的圆角(Safari 和 Chrome 使用的是同一种内核,这里就只附 Chrome 的效果了)

IE 和 Opera 就没有私有的圆角属性了,如果有的话,那制作圆角应该就简单多了,把各自的私有属性全部写上,让各个浏览器“对号入座”,就达到了“兼容”的效果。
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无CSS教程:CSS3圆角属性的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
