南强小屋 Design By 杰米
1、打开Dreamweaver软件。如果你电脑里没有Dreamweaver软件的话 请点击:Dreamweaver v8.0 简体中文版(附注册机+8.02补丁):https://www.jb51.net/softs/243.html

2、点击HTML。

3、创建一个新工程。

4、鼠标放到两个<body>里面。(先准备好图片,下面现场下载图片)

5、百度一下你想添加到工程里的图片

6、点击下载。

7、图片处理一下,大小,水印等,处理到自己想要的效果。
回到工程里,刚才那个界面,点击“插入”,选择“图像”。

10、会弹出选择图片窗口。点击“确定”。

11、浏览选择你的图片,右侧可以看到预览,点击“确定”。

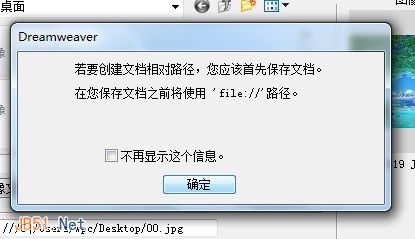
12 、弹窗,点击“确定”。

13、浏览找到图片。

14、选中图片,并点击“确定”。

15 、详细说明里就会有图片的路径。点击“确定”。
17、在弹窗中点击“确定”。

18、之后就可以看到,图片已经添加进来了。效果如下:

注意事项
图片大小可以在工程外面设置,也可以在里面设置。简单初级教程,其他问题请继续关注,提问。
标签:
图片添加
南强小屋 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
南强小屋 Design By 杰米
暂无教你把图片添加到Dreamweaver工程中的评论...


